
Start » Website-Tipps » Mit WordPress und Divi die Website im Griff
So hast Du mit dem Divi Theme- und Page-Builder Deine WordPress-Website im Griff
Sehr gerne setze ich für meine Kunden WordPress kombiniert mit Divi ein. Das mache ich, um – ganz klar – für meine Kunden das Arbeiten und Pflegen der Website zu erleichtern. Denn wenn eine Website nicht einfach zu pflegen ist und Inhalte nur umständlich einzufügen oder zu aktualisieren sind, dann geht sie oft über kurz oder lang den Bach runter.
Also, was macht dieses Divi und wie hilft es? Divi ist in Premium-Theme von Elegant Themes mit einem Theme- und Page-Builder. Wenn Du bereits weißt, was ein Builder ist, kannst Du den nächsten Absatz getrost überspringen und weiterlesen, was Divi alles auf der Pfanne hat.
In diesem Blogbeitrag erfährst Du:
1: Was ist ein Page-Builder, also ein “Seiten-Erbauer” überhaupt?
2: Für wen ist das Divi-Theme geeignet?
3: Was hat Divi noch in petto?
4: Wie erstellt man Websites mit Divi?
5: Was kann alles angepasst werden?
6: Nutzer Rollen
7: Gibt es Addons für das Divi Theme?
8: Was kostet Divi und welche Lizenzmodelle gibt es?
1: Was ist ein Page-Builder, also ein “Seiten-Erbauer” überhaupt?
Ein Page- oder Website-Builder macht das Zusammenstellen und das “Aufhübschen” von Bereichen und Website-Elementen leicht. Über einfach zu bedienende Oberflächen können Websites wie mit einem visuellen Baukasten-System zusammengestellt werden. Bekannte Builder sind – neben Divi – z. B. Elementor oder WP-Bakery.
Der Vorteil liegt auf der Hand: Ohne programmieren zu müssen, können selbst Website-Neulinge ansprechende Seiten erstellen. Viele vorgefertigte Module und Funktionen bieten schier endlose Einsatzmöglichkeiten und -varianten. Während die Baukästen der Provider nur auf deren Systemen laufen, können die Website-Builder mit der Website zu anderen Providern übertragen werden.
Nachteil ist allerdings, dass die Builder den Website-Code mehr oder minder aufblähen, was sich in den Ladezeiten niederschlägt. Allerdings hat Divi im August 2021 ein Performance-Update gefahren, so dass dieses Thema nicht mehr wirklich zu Buche schlägt. Ein Wechsel von einem Builder zu einem anderen ist nur mit viel Aufwand möglich, weil die Builder mit eigenen internen (Short-)Codes eingebunden werden. Allerdings hat man das bei jedem Builder.
2: Für wen ist das Divi Theme mit Page-Builder geeignet?
Einsteigern wird es mit dem Page-Builder leicht gemacht:
- Kein kryptischer Code, sondern Du siehst mit dem WYSIWIG (What you see is what you get) – Editor sofort, was Du tust.
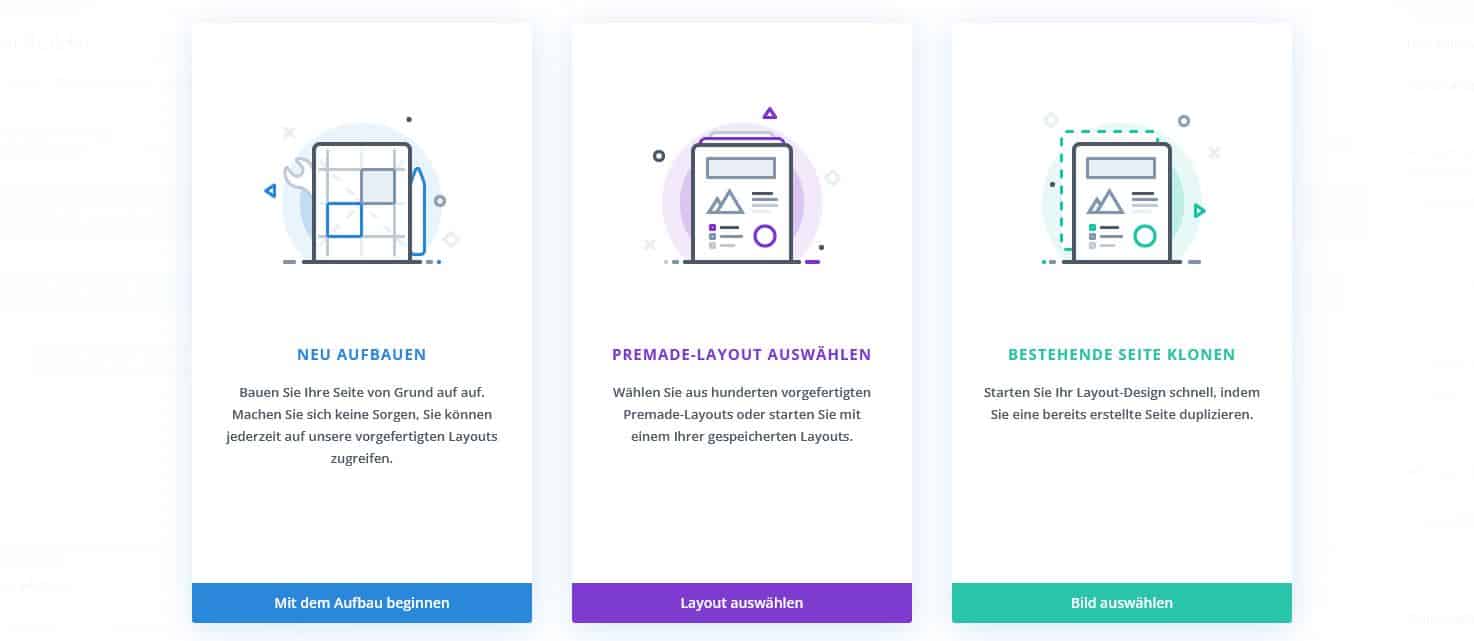
- Du kannst auf hunderte vorgefertigte Demo-Layouts zugreifen. Sie werden mit einem Klick installiert und Du brauchst sie lediglich auf deine Bedürfnisse anpassen und mit Deinen Inhalten bestücken.
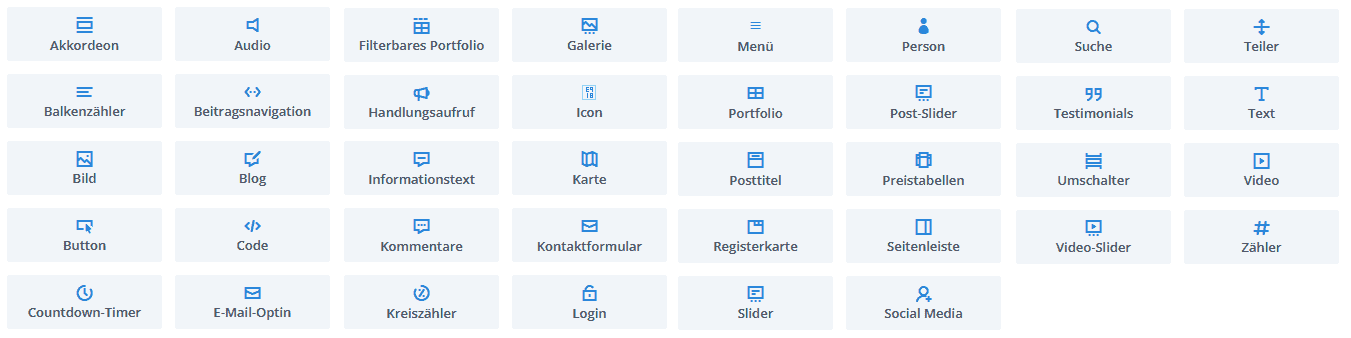
- Es gibt viele Module, mit denen Du Texte, Bilder, Buttons, Countdownzähler, Videos, Slider, Testimonials und noch vieles mehr einfach einbauen und anpassen kannst – dazu später mehr.
- Nutzt Du die Bibliothek, dann kannst Du ganze Sektionen und Blöcke hinterlegen und wieder verwenden oder global einsetzen. Ein mega Zeitsparer!

Aber auch für erfahrenere Website-Ersteller ist Divi interessant:
- Es hat einen reichen Fundus an Modulen und Funktionen mit einfachen Formatierungs- und Anzeigemöglichkeiten bis hin zu komplizierteren Animationen, die Du mit eigenem CSS und Javascript noch weiter individualisieren kannst.
- Man braucht natürlich nicht auf die vorgefertigen Themes zurückgreifen, sondern kann selbst von Grund auf die Site aufbauen.
- Versiertere Nutzer setzen den Divi-Theme-Builder ein: Damit kannst Du Templates, also Vorlagen erstellen, um Einstellungen global zu treffen. Das macht Deine Site konsistenter vom Design. Und wenn Du eine Änderung hast, wie zum Beispiel eine Änderung einer Überschriftengröße, dann geht das an einer Stelle und Du musst nicht an zig Stellen rumfingern.
- Gerade auch die Möglichkeit z. B. unterschiedliche Blogformate einzurichten und dann später einfach nur den unformatierten Beitrag einem Template zuzuweisen und – schwupps- ist alles im richtigen Format, das ist echt cool.
- Und Du kannst eigene Header und Footer mit eigenen Navigationen einrichten – gerade bei umfangreicheren Navigationskonzepten hast Du da tolle Optionen.
Ob also für Blogs, Unternehmens-Websites oder sogar Shops: Mit WordPress und Divi lässt sich jede Menge sehr individuell umsetzen.
3: Was hat Divi noch in petto?
Eine ganze Menge – vermutlich ist es so wie mit Photoshop: Kaum einer schafft es, die Software voll auszureizen. Neben den Builder-Modulen gibt es noch weitere Werkzeuge, um beispielsweise einen Newsletter zu implementieren. Auch SocialMedia-Links oder Google-Maps können unkompliziert eingebunden werden. Sogar ein Split-Testing wird angeboten, um z. B. herauszufinden, welcher Call-to-action besser funktioniert.

4: Wie erstellt man Websites mit Divi?
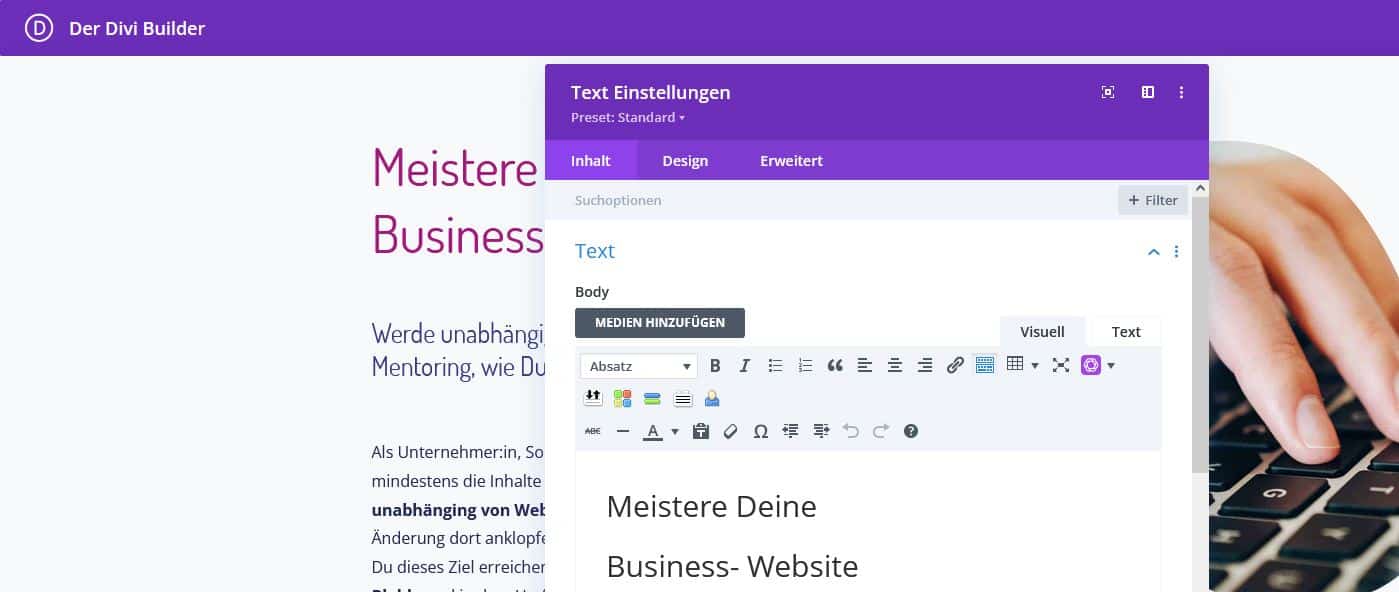
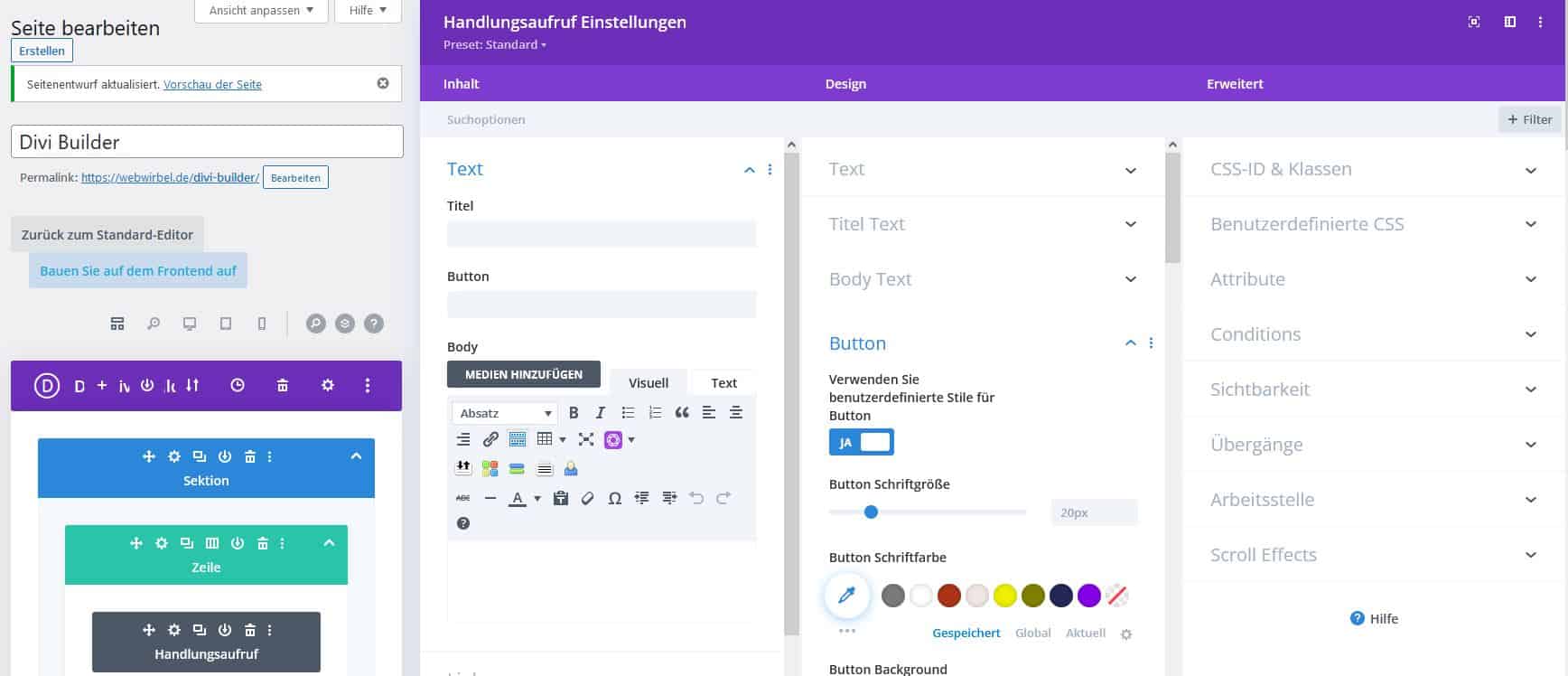
Grundsätzlich gibt es zwei Methoden mit Divi zu arbeiten: Den klassischen oder den visuellen Modus. Im visuellen Modus werden die Seiten im Hintergrund angezeigt, so dass Änderungen direkt gesehen werden können. Im Gegensatz dazu werden im klassischen Modus die Sektionen, Zeilen, Spalten und Module als Blöcke dargestellt.
Beide Methoden stehen Dir zur Verfügung: Egal ob Du nun mit dem Theme-Builder ein Template erstellst oder mit dem Page-Builder direkt eine Seite zusammenstellst.

5: Was kann alles angepasst werden?
Echt alles. Es gibt schier endlose Möglichkeiten, Anpassungen vornzunehmen. Es kann einen schon fast erschlagen, welche Optionen man hat – von der Formatierung bis hin zu Animationen und responsivem Feintuning. Dabei ist die Oberfläche von Divi und seinen Modulen absolut benutzerfreundlich gestaltet.
Angelegt in drei übersichtlichen Tabs sind die Optionen schnell angewählt. Zudem gibt es neben der ausgezeichneten Dokumentation des Divi Themes jede Menge Tutorials – inzwischen auch auf Deutsch. Divi selbst gibt es auch in deutscher Sprache: Man kommt also ganz gut rein in den Website Builder – allerdings nicht in einem schnellen Stündchen – dazu ist es zu umfangreich. Aber diese Zeitliche Investition lohnt sich für mittlere und kleinere Unternehmen oder Einzelunternehmen allemal.

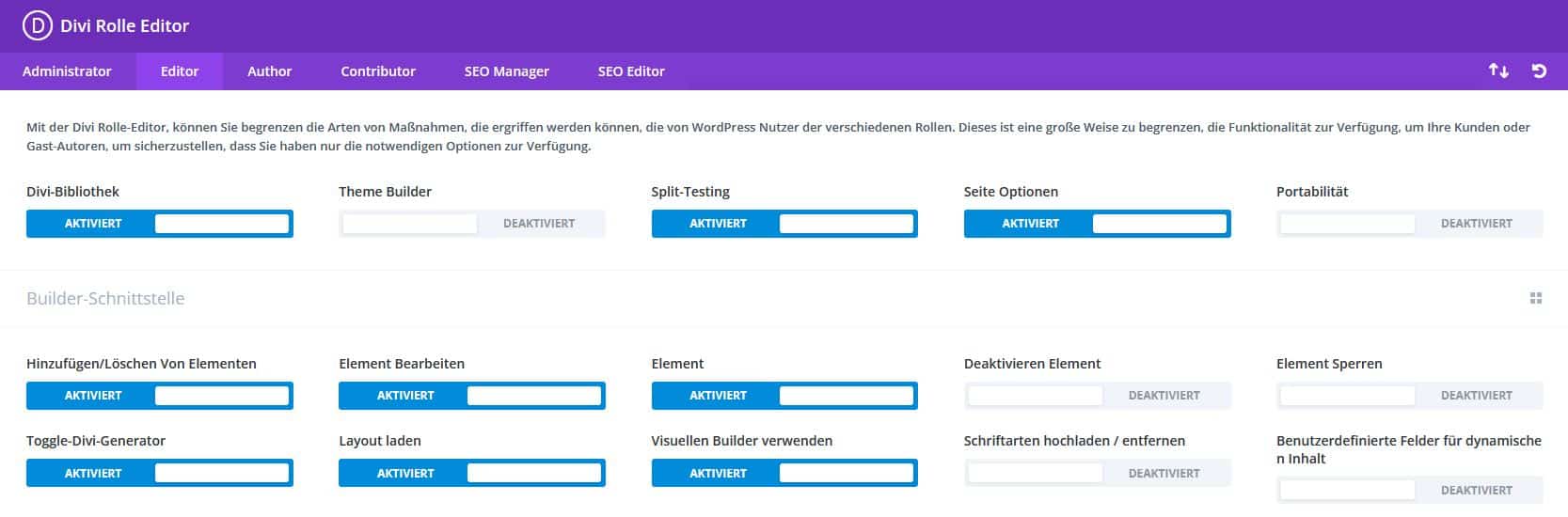
6: Nutzer Rollen
Gibt es mehrere Personen, die an Deiner Website arbeiten sollen? Dann kannst Du sehr detailliert die Rechte der jeweiligen Autoren einstellen. Gerade bei unerfahreneren Nutzern kannst Du das Risiko verringern, dass Dir mal kurz das Layout gecrasht wird. Oder auch dafür sorgen, dass sich Neu-Redakteure nicht gleich überfordert fühlen.

7: Gibt es Addons für das Divi Theme?
Ja, und das Schöne ist, dass es viele Entwickler gibt, die ausschließlich Erweiterungen, seien es Layouts, Child Themes oder Plugins zu Divi bauen. Diese werden im Divi Marketplace angeboten und werden von Elegant Themes geprüft: Ein Qualitätsmerkmal, dass ich sehr schätze!
Und on top: Da diese Erweiterungen von Vorhinein auf Divi ausgelegt sind, gibt es weniger Konflikte – das spart jede Menge Ärger im Vergleich zu anderen Buildern und Erweiterungen.
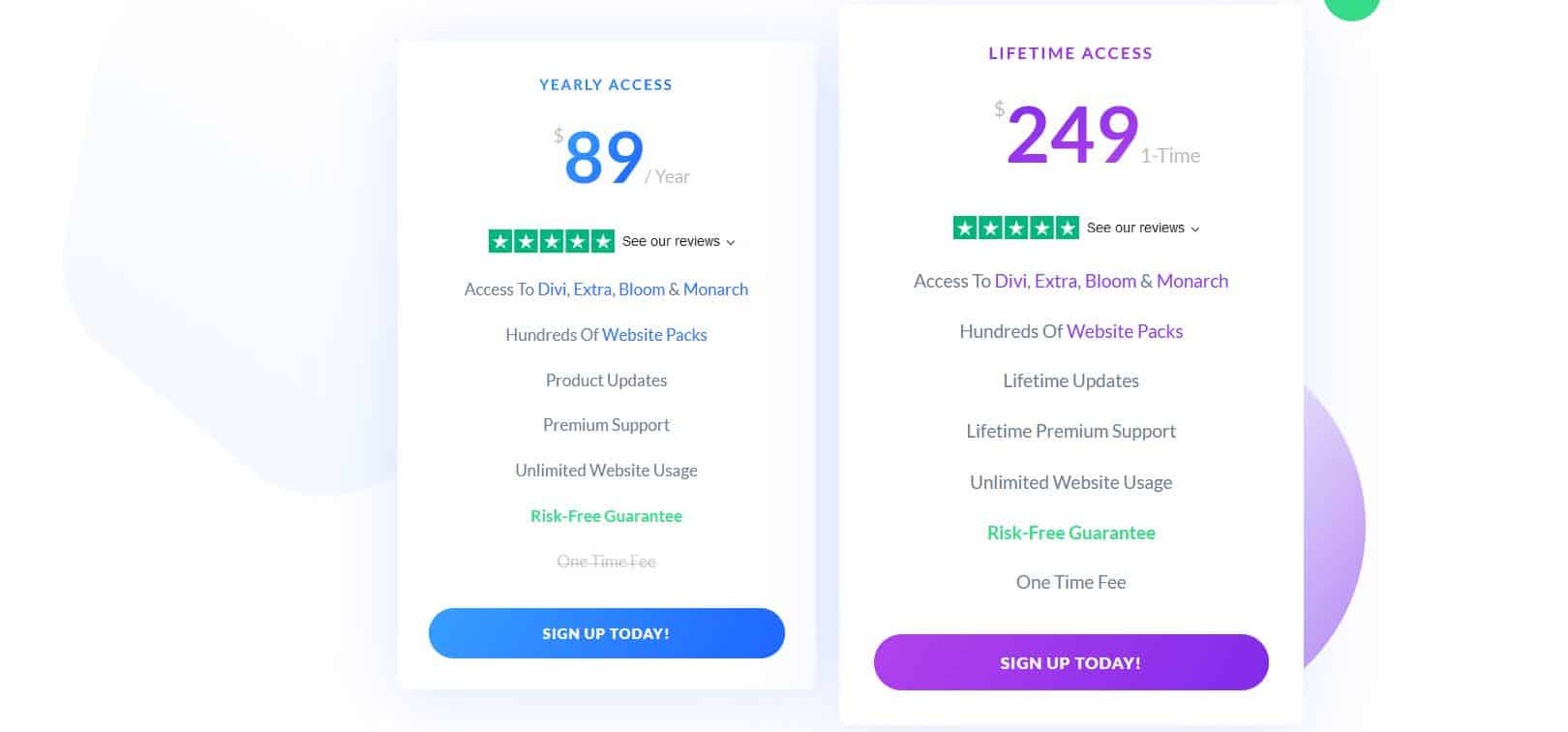
8: Was kostet Divi und welche Lizenzmodelle gibt es?
- Einmal kannst Du Divi im Jahres-Abo erwerben zu derzeit 89 USD oder
- Du holst Dir eine lebenslange Lizenz für 249 USD.
Upgraden geht natürlich immer, falls Du Dir unsicher sein solltest: Aber so eine lebenslange Lizenz rechnet sich schnell – für die Rechnung brauchst Du wohl kaum einen Taschenrechner.
Eine echt coole Sache ist, dass man die lebenslange Lizenz nicht nur für eine Seite einsetzen darfst, sondern auf beliebig vielen Websites. Gerade für Agenturen und Freelancer ein echt starkes Argument, aber auch für Leute mit vielen eigenen Sites.
Zumal es noch ein paar Features wie das Extra Magazine Theme, das Bloom Plugin für eMail-Optins und das Monarch-Plugin für SocialSharing dazu gibt. Und Du kaufst keine Katze im Sack: Eine Testphase von 30 Tagen kannst Du zum risikofreien Ausprobieren nutzen.
Rabattaktionen gibt es bei Elegant Themes auch – am Cyber Monday, am Black Friday und auch einen Divi Summer Sale gibt es. Du kannst diesen Link* nutzen, um Dir Divi zu holen – wenn es Rabatt-Aktionen gibt, dann profitierst Du auf alle Fälle davon.
* Affiliate Link: Wenn Du diesen anklickst und etwas dort kaufst, erhalte ich eine kleine Provision. Der Kaufpreis bleibt für Dich selbstverständlich gleich.

Fazit
WordPress und Divi sind ein tolles Team, mit dem man nahezu jedes Design umsetzen kann. Seine Website in den Griff zu bekommen sollte mit Divi einigermaßen leicht fallen.
Auch meine bisher unerfahrensten Kunden haben sich darin gut zurecht gefunden: Und wenn doch Unterstützung benötigt wird, damit es noch flotter geht, gibt es mein Website-Buddy-Programm – und das macht sogar noch richtig Spaß!
Gefällt Dir der Beitrag? Dann freue ich mich über eine Empfehlung:
Hallo, ich bin Elke
und ich arbeite seit über 20 Jahren als Webdesignerin, Webentwicklerin und SEO-Strategin.
Spezialisiert habe ich mich auf kleine und mittlere Unternehmen in vielerlei Branchen: Arztpraxen, Beratungen, Reisen, Sport und viele mehr. Dabei liegt es mir sehr am Herzen nicht einfach nur schöne Websites zu entwickeln oder zu relaunchen.
Mein Fokus als zertifizierte SEO-Managerin liegt insbesondere darauf zu zeigen, wie mit den Sites gezielt und strategisch für die Unternehmensziele gearbeitet werden kann.
Du willst noch mehr wissen? Dann schaue gerne auf meine Über mich-Seite.
Das könnte Dich auch noch interessieren
8 starke Gründe, warum sich ein Blog für Selbstständige lohnt
Verleihe deinem Business Flügel mit einem eigenen Blog. Erfahre, warum sich ein Blog lohnt und wie er dir hilft, als Selbstständige:r erfolgreich zu sein.
Website Marketing
Deine Website als aktive Marketing-Plattform: Steigere mit Website Marketing organischen Traffic und mache Besucher zu begeisterten Kunden.
9 entscheidende Faktoren für erfolgreiches Webdesign
9 entscheidende Faktoren, die dein Webdesign optimieren und Kunden anziehen – gestalte jetzt deine Webseite erfolgreich!





0 Kommentare