How-To: Bilder optimieren für Deine Webseite (mit WordPress + Divi Tipps)

Der mit Abstand größte Blocker für eine schnell ladende Webseite sind Bilder.
Das hat fatale Folgen: Lange Ladezeiten verprellen Besucher, die Suchmaschinen bewerten die Site an sich schlechter und die ökologische Bilanz fällt negativer aus.
Packe es also an und bringe die Bilder auf der Website auf Vordermann – so ein Website-Putz lohnt immer. Und wenn Du von vornherein auf weboptimierte Bilder setzt, umso besser.
Was Du alles wissen solltest, um Fotos und Grafiken perfekt und souverän einzustellen, habe ich Dir in diesem ultimativen Leitfaden zusammengestellt.
Verschaffe Dir einen Bilder-Überblick
Das ladefreundlichste Bild ist das, was nicht auf der Website eingebunden ist – aber das wäre natürlich stinkelangweilig. Wir Menschen schauen gerne Bilder: Denn sie versetzen uns in die richtige Stimmung oder erläutern Sachverhalte. „Ein Bild sagt mehr als tausend Worte“ – kennen wir alle den Spruch.
Aber wenn wir unsere Webseiten mal durchforsten, dann findet man durchaus die berühmten nur-so-da-Bilder. Das sind die, die wenig bis gar keine Aussage haben und maximal als freundliche Farbkleckse dienen.
Konzipierst Du eine Site neu, dann solltest Du permanent die Frage im Hinterkopf haben: „Welchen Sinn macht dieses Bild, diese Grafik an dieser Stelle?“ Findest Du keine klare Antwort abseits eines „Nö, keinen“, dann lass es weg und spare die Ladezeit und die unnötig verbrauchte Energie.
Dein To-Do:
Prüfe auf überflüssige Bilder oder Grafiken und entferne sie. Bei der Gelegenheit lösche nicht eingesetzte Medien in der Mediathek von WordPress, sie belasten den Server nur unnötig.
Kenngrößen fürs Bilder-Tuning
Es gibt ein paar Stellschrauben an denen Du drehen kannst, um Bilder für den Einsatz auf der Webseite optimal vorzubereiten. Im Wesentlichen sind das die drei Tuning-Faktoren:
- Format
- Dateigröße
- Bildgröße
Die Kunst ist nun, die Top-Mischung aus diesen drei Faktoren für den jeweiligen Einsatzzweck und -ort zu finden.
Bildformate für jeden Zweck
Das JPG
Dieses Format ist am günstigsten, wenn es um Fotos geht. Einfach weil es ein riesiges Farbspektrum hat. Damit können komplexe Bilddateien perfekt wiedergegeben werden. Die weite Verbreitung liegt auch darin begründet, weil sehr viele Programme es öffnen bzw. wiedergeben können.
Wenn Du ein Bild als JPG auf der Website einsetzen möchtest, dann spiele es bitte nicht direkt von der Kamera auf die Page. Denn die meisten Kameras liefern Bilder mit einer viel zu hohen Auflösung. Das bedeutet, viel zu viele Bildpunkte, die für eine schöne Anzeige im Web gar nicht benötigt werden.
Während man für einen Druck circa 300 dpi (dots per inch) braucht, ist der Monitor bereits mit 75 dpi zufrieden. Daher kannst Du mit gutem Gewissen Deine Bilder reduzieren: Tools dazu nenne ich Dir gleich. Ein JPG kann supergut komprimiert werden und damit enorm Ladezeit sparen. Du kannst es Dir vielleicht ganz gut so vorstellen, wie bei einem Handtuch, dass Du im Wäschetrockner trocknest: Da ist hinterher das Flusensieb auch voll – aber dem Handtuch merkst Du nichts an. Wenn Du es allerdings zu doll treibst mit der Komprimiererei, dann allerdings verpixelt das Bild irgendwann.
Nachteil ist zudem, dass die Darstellung bei Farbflächen durch die Bildpunkte reduzierende und komprimierende Berechnung nicht ganz so präzise und sauber ist. Da gibt es gerne sehr unschöne Bildstörungen mit unsauberen Farbkanten. Zudem sind transparente Bildbereiche nicht möglich.
Das PNG (Portable Network Graphic)
Ein PNG könnte man auch bei Fotos einsetzen: Allerdings wird das Bild nicht so stark komprimiert wie beim JPG, ist qualitativ aber verlustfreier. Aber, das ist hier der Nachteil, das geht zu Lasten der Dateigröße. Im direkten Vergleich der Dateigrößen eines Bildes als JPG oder als PNG kann das PNG bis zu 10 mal größer sein.
Wenn eine verlustfreiere Komprimierung aber wichtiger ist, z. B. bei Grafiken oder Bildern mit Farbflächen, dann greife zum PNG.
Ein anderer Vorteil eines PNGs ist, dass es durch einen sogenannten Alphakanal (teil-)transparente Bildbereiche geben kann. Für einen flexibleren und kreativen Einsatz auf z. B. farbigen Hintergründen ist das ein gewichtiges Argument.
Man kann ein PNG aber auch in einem kleineren Farbspektrum von 256 Farben speichern. Das entspricht der Farbpalette eines GIFs. Der Dateigrößenvergleich fällt zugunsten des PNG aus: Aber GIFs haben leistungstechnisch ein echtes As im Ärmel.
Das GIF
Beim GIF fällt Dir vielleicht sofort auch das Stichwort Animation ein. Und das ist auch schon der Haupteinsatzbereich: Kleine Grafiken, Cliparts bzw. Animationen.
Zwar ist die Farbpalette auf 256 Farben beschränkt und kann dem JPG von daher gar nicht das Wasser reichen, aber für einfache Buttons oder Logos ist es absolut geeignet. Inklusive einer sehr geringen Dateigröße. Das könnte das PNG ja auch: Aber Animationen kann das PNG wiederum nicht – ein Trumpf für das GIF.

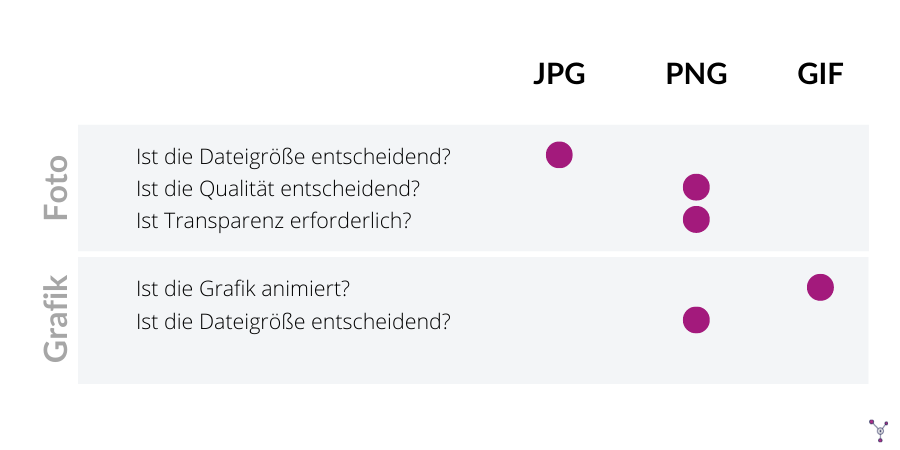
So entscheidest Du Dich für das richtige Bildformat
SVG (Scalable Vector Graphics)
Bei Vektorgrafiken funktioniert der Bildaufbau anders als bei den oben genannten Bildformaten. Statt Pixel werden die Bildelemente mathematisch berechnet und gespeichert. Diese Bilddaten werden dann durch eine Auszeichnungssprache dargestellt – im Prinzip wie also wie eine HTML-Webseite. Dadurch kann die Grafik gedehnt oder gestaucht werden ohne Qualitätsverluste. Für hochauflösende Wiedergabegeräte natürlich ein großer Vorteil.
Besteht das Bild allerdings aus vielen Elementen, dann kann die Dateigröße nach oben schnellen. Das heißt, es ist eher geeignet für Logos oder Symbole. Zudem ist es nicht so einfach, die einzelnen Bildelemente zu bearbeiten bzw. zu verändern.
Moderneres, neueres Bildformat webP
Dieses Bildformat setzt sich langsam durch und beeindruckt:
- es komprimiert Bilder ziemlich, aber nicht gänzlich verlustfrei noch stärker als PNGs (um ca. 26% lt. Google)
- es kann Transparenz
- es kann Animation
Bei Webseiten mit vielen Bildern ist das Einsparpotential relevant, um noch schnellere Ladezeiten zu erreichen und Websitebesucher nicht mit langen Ladezeiten zu vergraulen. Mit geringeren Dateigrößen verbraucht ein webP zudem weniger Speicherplatz: Und das ist auch im Sinne von ökologisch nachhaltigem Webdesign.
Bevor Du in Jubelstürme ausbrichst: Das Bildformat wird leider noch nicht von allen Browsern unterstützt. Es gibt aber Fallbacklösungen für die Browser, die der Entwicklung hinterherhinken. Diese können die Ersparnis aber wieder „auffressen“. Ich arbeite dennoch damit, um zukunftsfähiger zu sein: Ich habe keine Lust, irgendwann alle Bilder nacharbeiten zu müssen.
Wie kommst Du jetzt zu webP-Bildern? Mit Photoshop oder Sketch kannst Du sie beispielsweise konvertieren. Bei einer WordPress-Seite ist ein Plugin wie Shortpixel praktischer: Zwar kostet es 1 Credit aus dem Kontingent, aber ich lasse beim Hochspielen gleich ein webP erzeugen.
Dateigrößen – best practises
Nun habe ich bereits schon viel über Dateigrößen gesprochen, aber wie groß sollten die Dateien nun sein? Ungefähre Richtwerte sind:
- große Bilder nicht mehr als 200kb
- kleinere Bilder weniger als 50 kb
- Icons liegen bei ca. 10kb
Dein To-Do:
Prüfe die Dateigrößen, die Du auf Deiner Website einsetzt. Wenn sie größer als die Richtwerte sind, dann tausche sie gegen optimierte Bilder aus.
Bildmaße richtig angepasst
In WordPress bzw. Divi werden Seiten in einem Rasterformat aufgebaut. Dabei bestimmt das Spaltenlayout die angezeigte Breite. Es ist geschickt, wenn Du Bilder gleich für dieses Raster optimierst. Damit sparst Du einmal mehr Speicherplatz und Ladezeit. Zusätzlich hast Du die Kontrolle über den Bildausschnitt.
Und nun etwas Mathematik: Aber keine Sorge, es wird nicht zu schwer. Wir brauchen Bilder im Bildverhältnis (aspect ratio) 4:3, 16:9 (16:10 beim Divi-Beitragsbild oder 1:1 (Testimonials).
Haben wir beispielsweise eine Bildbreite von 1080px und wollen nun die Bildhöhe haben für die aspect ratio 4:3, dann sieht die Rechnung folgendermaßen aus:
1080 px : 4 * 3 = 810 px
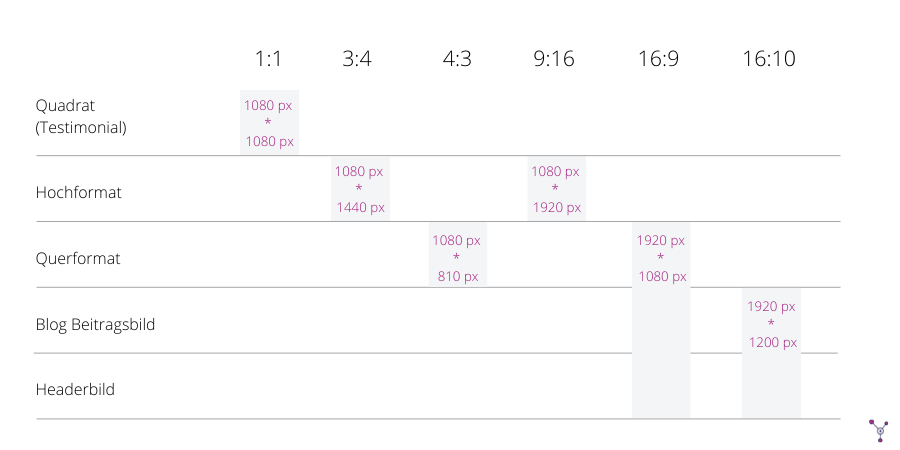
Hier habe ich etwas vorgerechnet:
Übersicht über Bildgrößen für Standard-Formate
Die Standard-Spaltenbreiten bei Divi sind:
- 1 spaltig: 1080 px
- ¾ Spalte: 795 px
- ⅔ Spalte: 700 px
- ½ Spalte: 510 px
- ⅓ Spalte: 320 px
- ¼ Spalte: 225 px
Für full-screen-Bilder kannst Du Breiten von 1280px bzw. 1920px veranschlagen.
Die genannten Breiten sind nur Anhaltspunkte, geben aber schon mal eine gute Orientierung. Sie können variieren z. B. aufgrund angepasster Spalten- oder Innenabstände.
In der Praxis: Bilder optimieren
Schritte bei der Bildoptimierung
Bevor Du voller Elan die Bildkosmetik angehst: Bitte sichere zunächst die Originale. Nichts ist ärgerlicher als doch ein größeres Format zu brauchen und nur noch kleine, komprimierte Bilder zur Verfügung zu haben.
Skaliere (also verändere die Bildmaße) gleichmäßig, sonst sehen die Bilder gestaucht oder gestreckt aus – mit gerne unfreiwillig komischem Effekt insbesondere bei Personenbildern…
Komprimiere sie so stark wie möglich im Rahmen der für dich verträglichen Qualitätseinbuße. Mit etwas Übung und Erfahrung bekommt man das flott hin.
Wähle das Bildformat, das für Deine Zwecke am besten passt. Hast Du die Möglichkeit Bild-Metadaten, wie etwa die verwendete Kamera, Aufnahmeort, etc. zu entfernen (vorausgesetzt Du brauchst sie nicht) dann entledige Dich dieses Bild-Ballasts.
Tools und Plugins
Allen voran zu nennen ist Photoshop (Datei -> exportieren -> für Web speichern). Aber auch Gimp oder IrfanView leisten gute Dienste.
Online stehen Dir mit iloveimg.com oder https://tinypng.com/ diese beiden Dienste zur Verfügung.
Du könntest auch mit WordPress selbst über die Mediathek Bilder bearbeiten, aber das ist nicht zu empfehlen. Denn es wir dabei ein Bildduplikat mit dem Zusatz …cropped erstellt: Das kostet mehr Speicherplatz und Du hast keinen Zugriff mehr auf die Originaldatei.
Meine Plugin-Liste zur Bildoptimierung, wobei ich die ersten beiden in meinen Webprojekten einsetze:
- ShortPixel Image Optimizer
- WP Optimize
- EWWW Image Optimizer
- WP Smush
- Compress JPEG & PNG Images
- Robin Image Optimizer
- reSmush.it
- Image Optimizer von 10web
Bildoptimierung für die Suchmaschinen
Ob Du Bildmaterial über die Mediathek oder ein Modul in eine Seite bzw. Beitrag hochlädst spielt keine Rolle. Zur Bildoptimierung gehört aber, dass Du Bildern noch weitere Informationen beistellst, die insbesondere für die Suchmaschinen hilfreich zum Einordnen des Bildinhaltes sind. Auch helfen diese Beschreibungen Screenreadern als Bildersatz – ein nicht unwesentlicher Aspekt.
Bildtitel
Der Bildtitel wird beim Upload direkt aus dem Dateinamen erzeugt. Es braucht nicht viel Phantasie, dass ein Bildnamen wie 1234_drfgeirtegks.jpg für Nutzer und Suchmaschinen keine besonders üppige Aussagekraft hat. Besser ist ein beschreibender Titel. Mal abgesehen von einem besseren Bild-Permalink lässt es sich auch leichter danach suchen.
Alt-Text
Fährst Du mit der Maus über ein Bild, dann wird der Alt-Text angezeigt – wenn vorhanden. Sollte aus technischen Gründen ein Bild nicht angezeigt werden, dann ist es ebenfalls der Alt-Text, der stattdessen erscheint. Insofern solltest Du nicht schlusern und diesen Text eintragen. Er ist SEO-relevant: Das bringt Dir hoffentlich ein finalen Motivationsschub dazu.

Hier noch ein Lesetipp:
Suchmaschinenoptimierung (SEO): Was es dir bringt und wie du damit startest
Stop!
Bitte missbrauche den Alt-Tag nicht für Keyword-Spamming, sondern liefere ein gute, kurze Beschreibung, was das Bild zeigt. Nutzer von Screenreadern werden es Dir danken!
Extratipp
Willst Du ein Bild mehrfach verwenden, dafür aber unterschiedliche Alt-Texte angeben, so kannst Du das in Divi im Bildmodul in den erweiterten Einstellungen eintragen.
Bildbeschriftung
Das ist quasi der Untertitel: Er wird unter dem Bild angezeigt – allerdings in Divi leider nicht im Bild-Modul sondern in der Galerie. Dort kannst Du auch konfigurieren, ob es angezeigt werden soll oder nicht.
Beschreibung
Hier kannst Du nochmals alles zusammenfassen: Dieser Feldinhalt wird aber nicht nach außen gezeigt. Du kannst es aber intern für Dich als z. B. Kategorisierungsfeld nutzen.
Bilder in Content einbinden
Ein Aspekt wird gerne vernachlässigt: Die unterschiedlichen responsiven Ansichten. Auch wenn Divi schon sehr viel automatisch macht, ist es unerlässlich, nachzuprüfen und gegebenenfalls nachzujustieren. Manchmal ist es auch sinnvoll, Bilder insbesondere in Smartphone-Ansichten auszublenden und die Ladezeit dafür einzusparen.
Bilder können in Textbereichen auch umflossen werden: Allerdings ist das in Bezug auf die saubere responsive Darstellung manchmal etwas tricky.
WordPress und Divi unterstützen das sogenannte Lazy-Loading: Das bedeutet, dass Inhalte erst nach und nach geladen werden. Das bewirkt, dass Inhalte schneller angezeigt werden können und nicht darauf gewartet werden muss, bis alle Inhalte komplett geladen sind. Nutzt du ein anderes CMS als WordPress, achte auf diesen Punkt.
Will man eine möglich schnelle Anzeige einer Seite erreichen, dann ist es nicht sehr zielführend, monitorfüllende Bilder oder Videos in den Bereich above the fold zu setzen.
Zusammenfassung und Fazit
Bilder für die Website zu optimieren mag zunächst mühsam erscheinen: Aber wenn bestimmte Optimierungs-Routinen einmal etabliert sind, ist es gar nicht mehr so tragisch.
Und es lohnt sich absolut: Für Nutzer, SEO und eine klimafreundliche Webseite. Gerade die immensen Ladezeiten und erforderlichen Speicherkapazitäten fressen ungeheuer Energie. Es ist also eine echte Win-Win-Win-Geschichte, wenn Bilder optimiert werden.
Mein finaler Tipp für Dich: Alle Bilder Deiner Website quasi am Fließband an einem Stück im Nachhinein zu optimieren macht gar keinen Spaß. Nimmst Du Dir aber pro Woche zu einer festen Zeit einen kleineren Abschnitt vor, dann hast Du schon sehr viel für eine bessere, nachhaltige Website getan.
Und hast Du so gar keine Lust dazu, dann klopfe doch einfach bei mir dazu an. Lass gerne auch einen Kommentar da, wenn Du noch weiterführende Fragen zu dem Thema hast.

Deine Website braucht frischen Schwung?
Erfahre, wie sie für Kunden wieder attraktiver wird.
Die Autorin
Elke Petersen-Rusch ist Webdesignerin seit über 20 Jahren. Unzähligen Unternehmen, Praxen und Vereinen hat sie zu lebendigen Internetpräsenzen verholfen. Das Verbinden von Technik und Design ist genau ihr Ding – im Gegensatz zu Technikgeschwurbel. Als badisches Urgewächs lebt sie mittlerweile im Naturpark Aukrug mitten in Schleswig-Holstein – und liebt sowohl Spätzle als auch Grünkohl.
Gefällt Dir der Beitrag? Dann freue ich mich über eine Empfehlung:












0 Kommentare