9 Tipps, damit deine Website-Texte leichter zu lesen sind

Es ist verflixt anstrengend, längere Texte am Monitor zu Lesen! Ist dir bewusst, dass das zu einem großen Teil auch an der Aufmachung liegt? Also daran, wie die Texte formatiert sind.
Der Auftrag beim Schreiben deines Website-Contents lautet also klar: Mache Lust auf das Lesen deiner Website-Texte, indem du lese- und damit augenfreundlich schreibst und formatierst. Ich gebe dir folgende 9 Tipps an die Hand, mit denen du besser lesbare Texte für Deine Leser schreibst:
1. und wichtigster Punkt: Gliedere deinen Website-Content
Text soweit das Auge reicht? Da schalten selbst sehr lesewillige Menschen nach ein paar Zeilen ab. Wer liebt schon Textwüsten! Aber dafür gibt es erfreulicherweise eine sehr einfache Lösung, wenn Du an Deinem Content schreibst: Gliedere Deine Texte. Damit schaffst Du visuelle Haltepunkte, an denen sich das Auge orientieren kann.
Mit Über- und Zwischenüberschriften, Absätzen und Aufzählungen schaffst Du Übersicht über in Deinem Text. Gerade Schnell-Leser oder Text-Überflieger, die Texte nur durchscannen werden Dir dankbar sein. Aber auch den Genau-und-langsam-Lesern hilfst Du, denn der Raum zwischen Textbereichen lässt das Gehirn die Texte besser erfassen und verdauen.
Übrigens erleichterst Du damit nicht nur den Lesern das Erfassen des Contents: Auch Google bzw. Suchmaschinen mögen es aufgeräumt und strukturiert.

Du willst es allen auf deiner professionellen Website zeigen?
Lass uns dein Website-Projekt starten:
2. Überschriften
Damit sind wir auch gleich bei den Überschriften gelandet. Willst Du einen längeren Text zum Star erheben, dann gibt ihm krönende Überschriften. Formatiere die Überschriften auch visuell hierarchisch, denn so bekommt der Leser eine weitere Orientierungshilfe. Gute Überschriften sind auch als solche im HTML-Code (H1 – H7) ausgezeichnet: Das übernimmt jeder gute Webtext-Editor für Dich – nutze diese Funktion unbedingt beim Schreiben Deines Contents.
> 64px oder 4em
Richtgröße für H1:
40px oder 2.5em
3. Ausrichtung der Fließtexte
Erstaunlich oft sehe ich mittig ausgerichteteten Fließtext. Aber welchen Grund hat diese Ausrichtung? Bei einer Überschrift sehe ich den „Sinn“, dass damit – eventuell mehrspaltiger – Text überspannt, also zusammengefasst wird. Aber bei Fließtexten erschließt es sich mir nicht.
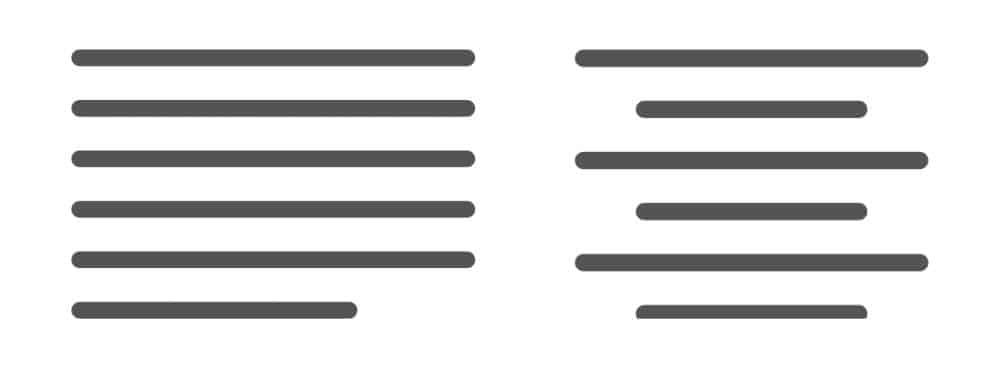
Es ist für das geneigte Leserauge sehr viel einfacher die Zeilenanfänge zu finden, wenn diese linksbündig ausgerichtet sind. Ein schnelles Erfassen von zentrierten Texten ist schwierig und macht sehr viel mehr Mühe. Aber gerade im Web wollen Texte schnell gescannt werden können.
Und on top: Zentrierte Texte wirken oft flatterhaft, machen eine Seite unruhig, stören den Lesefluss, lenken das Auge ab.
Mein Tipp: Zentrierte Überschriften sind okay. Geht ein Text aber über mehr als zwei Zeilen, dann rate ich eine linksbündige Ausrichtung an, weil es leichter und besser lesbar ist.
Linksbündig
Zentriert

Bild 1:
Linksbündige Textorientierung für bessere Lesbarkeit
4. Schriftgrößen für Fließtexte
Wer einen Web-Text liest, sollte keine Leselupe brauchen. Für den Monitor ist es vorteilhaft, eher zu größeren Schriftgrößen zu greifen.
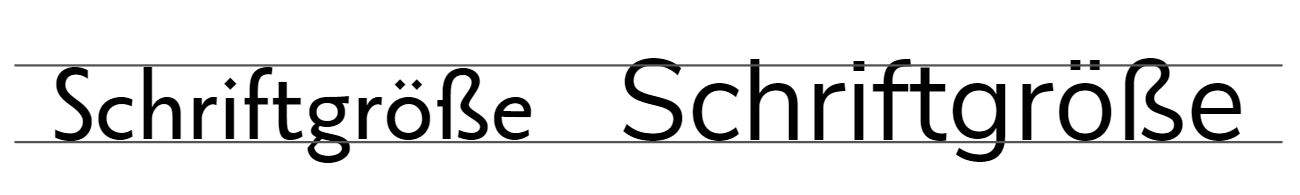
Allerdings wirken Schriftarten ganz verschieden. Daher kann es durchaus sein, dass Schriftarten gleicher Größe unterschiedlich gut lesbar sind. Zudem hängt die tatsächlich angezeigte Schriftgröße auch von Browser(-einstellungen) bzw. der Monitorgröße ab.
Lesepsychologisch gesehen sind zu kleine Schriftgrößen ungünstig, denn sie komprimieren Textabschnitte auch optisch. Einen „Block“ durchdringen zu müssen, das ist wenig einladend.
Mein Tipp: Im Zweifel lieber einen Schriftgrad höher wählen (und dann relative Maßeinheiten wie em, rem, vh oder vw verwenden)

Bild 2:
Fontsvergleich: Monterchi Sans vs. Nunito Sans Regular bei gleicher Schriftgröße
< 16 px bzw. 1em
Richtgröße Fließtext:
16 – 20px oder 1em
5. Zeilenabstand – gib den gebührenden Raum
Oft vernachlässigt wird der Zeilenabstand. Ist er zu gering, dann kann eine Seite ebenfalls schlecht gescannt werden. Ist er allerdings zu weit, dann verliert das Auge die Verbindung zur nächsten Zeile.
Mein Tipp: Wähle bei langen Zeilen und größeren Bildschirmen eher einen größeren Zeilenabstand. Er darf aber nicht größer sein als der Abstand zwischen zwei Absätzen.
100 %
140 – 170% der Schriftgröße
6. Besser lesbar machen mit günstigen Zeilenlängen und Spaltenbreiten
Bei der Zeilenlänge kommt es auch darauf an, welche Schriftart und welche Schriftgröße verwendet wird. Zu lange Zeilen sind aber grundsätzlich ungünstig für die Lesbarkeit. Es soll dem Auge leicht möglich sein, vom Ende einer Zeile zum Beginn der folgenden Zeile zu springen.
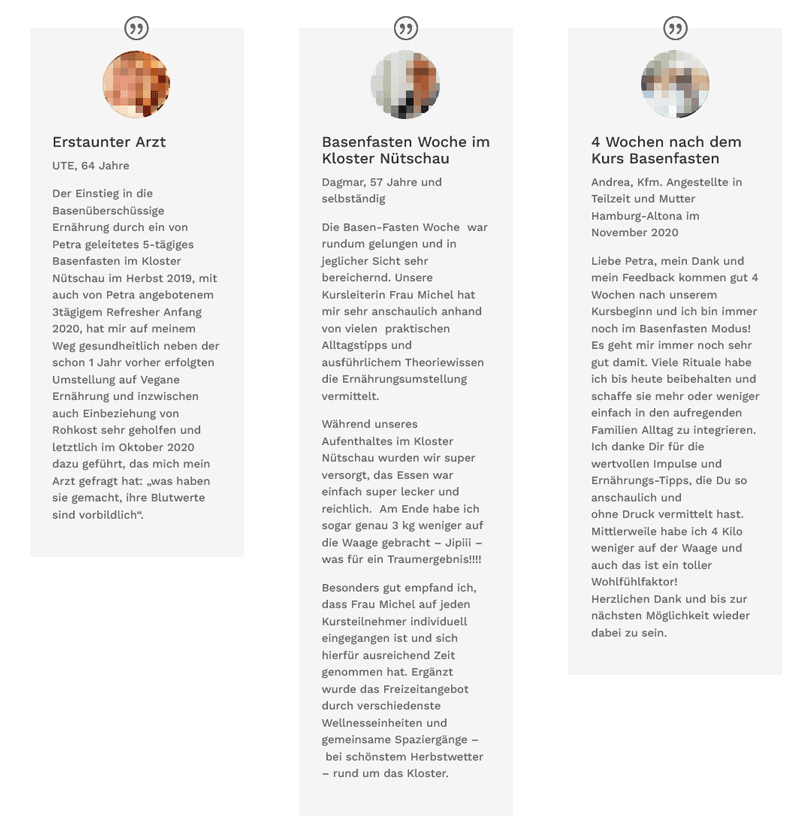
Zu kurze Zeilen können aber auch negativ sein, wenn ein Bereich in mehrere Spalten unterteilt ist. Die Texte drängen dann schier nach unten. Wenn die Spalten dann auch noch einen geringen Abstand zueinander haben, verschwimmen die Inhalte und die Leseführung geht verloren. Im nebenstehenden Testimonial-Beispiel wären entweder kürzere Kundenstatements oder eine horizontale Anordnung günstiger.
Mein Tipp: Je schmaler oder schlanker eine Schriftart ist, desto eher sind kürzere Zeilen angesagt. Bei Spalten ausreichend Zwischenraum geben, damit jeder Inhaltsblock für sich den Fokus erhalten kann.
> 80 Zeichen
Richtgröße:
ca. 45 bis 80 Zeichen

Bild 3:
Zu langer Text im Verhältnis zur Spaltenbreite
7. Leichter lesbarere Textfarben und Kontrast
Der Zauberfaktor heißt hier Kontrast. In Printprodukten wird meistens schwarz auf weiß gedruckt: Dieser Kontrast ist am Monitor allerdings zu hoch. Die eine Möglichkeit ist es, z. B. aus der Schriftfarbe die Farbintensität zu mildern, also statt Schwarz z. b. ein dunkleres Grau einzusetzen.
Die andere Idee ist, den Hintergrund mit einer anderen Farbe zu unterlegen. Beides siehst du hier gerade auf dieser Seite.
Ja, bunt ist die Welt, aber auf einer Webseite zu viele verschiedene Farben im Text einzusetzen, das verwirrt. Also bitte etwas Zurückhaltung: Denn es hat sich etabliert, Links in Fließtexten farbig zu markieren. Früher war es eher nur ein unterstrichenes Wort.
Als Linkfarbe darf es gerne eine leuchtendere Farbe sein, um aus dem Text herauszustechen. Wenn du also z. B. bereits farbige Überschriften bereits einsetzt, Links dazu noch farbig sind, dann sollte es mit Bunt im Text genügen.
Logisch dann: Wenn man gerne „Stolper- oder Scanwörter“ einsetzt, dann markiere diese nur fett und bleibe in der Farbe des Fließtextes. Zu diesen Ankerwörtern komme ich gleich im übernächsten Tipp.

Bild 4:
Je stärker der Kontrast, desto härter die Trennung
8. Vermeide Schachtelsätze
Kennst du diese Sätze, die über 4 oder 5 Zeilen gehen? Bei denen du am Ende vergessen hast, was am Anfang stand? In denen Kommazeichen im Stakkato auftauchen? Puh – superanstrengend!
Kurze, knackige Sätze sind viel leichter zu erfassen. Sätze mit bis zu 15 Wörtern sind optimal, ab 25 Wörtern wird es zu lang. Besonders Sätze mit vielen Einschüben machen einen Satz langatmig. Kürzere Sätze wirken um einiges lebendiger.
Mein Tipp dazu
Bei vielen langen Sätzen kannst Du ein „und“ gut mit einem Punkt ersetzen. So werden daraus schnell 2 kurze, besser lesbare Sätze.
9. Hebe wichtige Ankerwörter hervor
Gerade Schnell-Text-Durchscanner kann man in ihrem Scanvorgang etwas abbremsen, indem man wichtige Wörter durch Fettschrift betont. Ein Beispiel dafür findest du in diesem Beitrag. Aber Vorsicht ist geboten: Wird dieses Mittel inflationär eingesetzt, geht die Wirkung verloren.
Gerade Smartphone-Leser sind wahre Lese-Sprinter: Ein paar „Hürden“ in Form von hervorgehobenen Wörtern bremst sie etwas aus. Das ist eine Chance, ihre Aufmerksamkeit zu erregen und eventuell auch wieder in den Text hinein zu holen.
Übrigens bemerkt auch Google, welche Wörter damit offensichtlich für Deinen Content wichtig sind.
Fazit
Alles, was ein leichteres, einfacheres Aufnehmen eines Website-Textes unterstützt, solltest du nutzen. Dabei spielt auch die Form, also in welcher Umgebung (Buttons, Slider, etc.) sich die Texte befinden, eine Rolle. Es lohnt sich, Website-Inhalte zu optimieren. Es macht zudem Sinn, sich die Schriftarten, die eingesetzten Schriftgrößen- und Farben vorab zusammen zu stellen. Teste Ihre Wirkung und Lesefreundlichkeit aus.
Lege sie dann einmal in den generellen Stileinstellungen Deiner Website fest. Das schafft vertrauenserweckende Konsistenz. Und spart dir Arbeit, weil du dich dann bei jedem neuen Text bequem daran bedienen kannst.
Falls du noch Fragen hast oder möchtest, dass ich meinen Profi-Blick auf deine Website werfe, dann nimm gerne ganz unkompliziert Kontakt mit mir auf.

Du willst es allen auf deiner professionellen Website zeigen?
Lass uns dein Website-Projekt starten:
Die Autorin
Elke Petersen-Rusch ist Webdesignerin seit über 20 Jahren. Unzähligen Unternehmen, Praxen und Vereinen hat sie zu lebendigen Internetpräsenzen verholfen. Das Verbinden von Technik und Design ist genau ihr Ding – im Gegensatz zu Technikgeschwurbel. Als badisches Urgewächs lebt sie mittlerweile im Naturpark Aukrug mitten in Schleswig-Holstein – und liebt sowohl Spätzle als auch Grünkohl.
Gefällt Dir der Beitrag? Dann freue ich mich über eine Empfehlung:
Das könnte Dich auch noch interessieren
8 starke Gründe, warum sich ein Blog für Selbstständige lohnt
Verleihe deinem Business Flügel mit einem eigenen Blog. Erfahre, warum sich ein Blog lohnt und wie er dir hilft, als Selbstständige:r erfolgreich zu sein.
Website Marketing
Deine Website als aktive Marketing-Plattform: Steigere mit Website Marketing organischen Traffic und mache Besucher zu begeisterten Kunden.
9 entscheidende Faktoren für erfolgreiches Webdesign
9 entscheidende Faktoren, die dein Webdesign optimieren und Kunden anziehen – gestalte jetzt deine Webseite erfolgreich!






0 Kommentare