
Klimaschutz macht auch vor dem Internet nicht Halt. Die Fragen zu Nachhaltigkeit und Klimafreundlichkeit stellen sich für verantwortungsvolle Website-Betreiber wie auch für Webagenturen. Wie aber können Websites energieeffizienter und umweltfreundlicher betrieben werden?
Wir zeigen Dir konkrete Lösungen und Maßnahmen, wie Du CO2-Emissionen im Bereich Webdesign reduzieren kannst.
Was bedeuten klimafreundliche, nachhaltige Webseiten für die Umwelt?
Für das Produzieren und Betreiben von Internetseiten wird vor allem eine Ressource benötigt: Strom. Insofern bedeutet nachhaltiges Webdesign oder „grünes Webdesign“ vor allem Strom zu sparen.
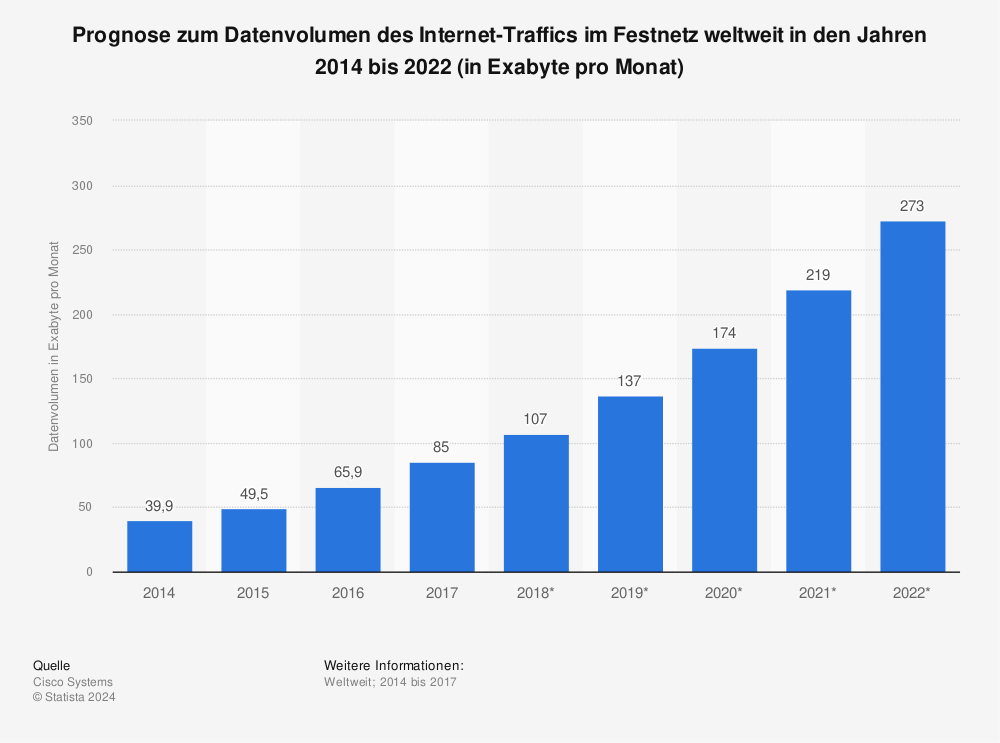
Jedes Speichern, jedes Suchen, jede Anfrage, jeder Abruf, jeder Mausklick kostet Energie: In der Summe macht das einen gewaltigen Stromverbrauch aus. Der CO2-Fußabdruck des Internets wurde 2020 auf ungefähr 830 Millionen Tonnen CO2 pro Jahr geschätzt – Tendenz stark steigend. Immer mehr Menschen erhalten Zugang zum Internet und auch die Zahl der internetfähigen Geräte steigt.
Prognose zum Datenvolumen des Internet-Traffics im Festnetz weltweit in den Jahren 2014 bis 2022, Quelle: Statista
Steigende Datenvolumen bedeuten klipp und klar einen steigenden Stromverbrauch für den Betrieb der Rechenzentren und der Kommunikationsnetze. Der Strom muss aber erst einmal erzeugt werden: Das geschieht aber noch in viel zu hohem Umfang zu Lasten von Natur und Umwelt. Und wir sind mit unserem Hunger nach Digitalisierung noch lange nicht am Ende.
Daher macht es absolut Sinn sich Gedanken darüber zu machen, an welchen Stellen Du den Energieverbrauch Deiner Website reduzieren kannst.
Wieviel Energie durch eine Webseite verbraucht wird, kann durch nachhaltiges Webdesign beeinflusst werden. Wir wünschen uns als verantwortungsvolle Agentur, dass auch Du durch grünes Webdesign den CO2-Ausstoß Deiner Website reduzierst. Das Beste daran ist, dass das nicht wirklich zu Lasten des Designs oder der Nutzbarkeit einer Site gehen muss – im Gegenteil.
Im Grunde gibt es fünf Bereiche, wo man ansetzen kann:
- Website-Umgebung
- Website-Technik
- Design
- Contentbereich
- Suchmaschinen-Optimierung
Natürlich kann man durch eigenes Verhalten (Ökologische Suchmaschinen nutzen, Suchaufwand verringern, Spam reduzieren, etc.) ebenfalls umweltfreundlicher agieren, aber das steht auf einem anderen Blatt. Wir setzen den Fokus hier auf Maßnahmen, die Du für Deine Website ergreifen kannst.
Falls Du Dich nicht selbst darum kümmerst und lieber einen Webdesigner ans Werk gehen lässt: Auch hier gibt es Agenturen, die nicht nur bei der Entwicklung von Internetseiten sondern in ihrem Büroalltag umweltbewusst und und klimaschonend agieren. Lies gerne nach, welchen Beitrag wir mit webwirbel.de zum Klimaschutz leisten und welchen Stellenwert das für uns hat.
Umweltschonende Website-Umgebung: Das Hosting
Allein beim Betrieb bzw. der technischen Umsetzung einer Webseite kannst Du den Energie-Rotstift ansetzen. Hosting und Ladezeiten spielen dabei die Hauptrolle. Das Tolle daran ist, dass insbesondere die Reduzierung von Ladezeiten nicht nur Nutzer freut, sondern auch von Suchmaschinen honoriert werden.
Naheliegendes, grünes Hosting
Dass Rechenzentren jede Menge Energie verbrauchen, um Daten zu speichern, sie wieder auszuliefern und zu sichern, ist kein Geheimnis. Daher sollte man Hostern den Vorzug geben, die ihre Rechenzentren mit Ökostrom klimaneutral betreiben – oder sogar klimapositiv.
Extratipp: Wird Deine Seite grün gehostet?
Das kannst Du auf der Seite der The Green Web Foundation herausfinden: Gib dort ganz einfach Deine Webadresse ein.
Ein anderer Aspekt ist der Serverstandort des Hosters. Ist eigentlich naheliegend im wahrsten Sinne des Wortes: Liegt der Server in der Nähe der meisten Nutzer, ist die Belastung durch die Verteilernetze geringer. Und spart damit Energie.
Hast Du also vorwiegend Nutzer z. B. in Deutschland, dann ist ein Serverstandort in Deutschland sinnvoll. Hast Du vorwiegend internationales Publikum, können ContentDeliveryNetworks (CDNs) eingesetzt werden, um Daten effizienter auszuliefern.
Moderne, leistungsfähige Technik des Hosters
Leistungsfähige Hoster können mit moderner Technik (Stichworte: HTTP/2, SSD) Seiten schneller und effizienter managen: Ein guter alter VW-Käfer hält mit den heutigen E-Autos von VW auch nicht mehr mit.
Meistens werden für Internetseiten Content-Managementsysteme (CMS) auf Basis der Programmiersprache PHP verwendet. Daher ist auch eine aktuelle PHP-Version ein Faktor. Neuere PHP-Versionen verarbeiten den Code effizienter und sicherer. Gleiches gilt analog für Datenbanken und Zugriffe darauf.
Spätestens wenn ein Hoster der Bitte um eine aktuelle PHP-Version nicht nachkommt mit dem Argument, dass dann andere Programme crashen könnten, dann sollte man sich mit einem Anbieterwechsel dringend anfreunden.
Einige Hoster fordern auf, jeweils auf eine aktuellere PHP-Version umzusteigen: Das sollte man denn auch tun. Zum einen ist das in der Regel mit einem Klick im Adminbereich des Hosters einfach zu erledigen, zum anderen wird gerne auch für einen Extended Support für ältere Versionen Geld verlangt.
Mit Website-Technik und -Komponenten nachhaltig umgehen
Schlankes Content Management System mit schlankem Code
Hier liegt es in Deiner Hand, wie Du die Site umsetzt: Welche Hilfen in Form von Website-Buildern, Templates und Bibliotheken sind für Dich notwendig, um eine Site umzusetzen und auch zu warten.
So manche Baukästen haben nicht gerade den Ruf weg, sparsam mit Code umzugehen. Gut ist es jedenfalls, wenn (Code-)Blöcke mehrfach eingesetzt werden können und zentral gleich formatiert werden. Wenn jeder Button, jede Überschrift, jedes Element extra Formatierungsangaben verpasst bekommt, bläht das CSS-Dateien unnötig auf.
Je mehr Blockverschachtelungen es gibt, desto mehr HTML-Code wird produziert. Google ist ebenfalls nicht happy mit einem zu üppigem DOM – sprich der hierarchischen, baumartigen Objektstruktur, die die Browser aus dem HTML zur Anzeige aufbauen. Nicht jede Überschrift braucht z. B. eine Extrazeile, sondern kann gut in Textblöcke integriert werden.
Für JavaScripte und CSS gilt gleichermaßen: Bitte komprimieren – dafür gibt es gute Plugins, die das leisten. Achte bei JavaScripten darauf, dass du lightweight JavaScript-Bibliotheken verwendest und allgemein sparsam mit JavaScript umgehst. Nicht jede Animation oder Manipulation ist hebt die Nutzerfreundlichkeit oder bietet Mehrwert. Zudem solltest Du bedenken, dass ein globales Laden nicht immer nötig ist, wenn z. B. eine Animation nur auf einer einzelnen Seite abläuft.
Plugins und externe Abfragen
Halte es bei Plugins wie ein Backpacker: Packe den Rucksack nur mit dem, was Du wirklich brauchst – alles andere ist Ballast, der mitgeschleppt werden muss und die Site langsamer macht. Entferne nicht benötigte Plugins: Sie sind zu allem Überfluss ein Unsicherheitsfaktor. Und halte die, die Du einsetzt, aktuell.
Immer dann, wenn sich Deine Site mit einem anderen Service verbindet, so wie z. B. GoogleWebFonts, GoogleAnalytics, FacebookPixel, etc. werden Anfragen gestartet und Daten übertragen, also wieder die Ladezeiten erhöht, wieder mehr Energie verbraucht. Schau Dich daher nach Alternativen um – das kommt in einigen Fällen auch den Anforderungen der DSGVO entgegen.
Ein Beispiel ist das Einbinden von GoogleFonts lokal in Deine Webseite. Oder setze Matomo direkt auf Deinem Server als Statistiktool ein statt GoogleAnalytics.
Ladezeiten verringern durch effiziente Ladezeitpunkte
Ein Schreiner wird normalerweise erst dann Holz bestellen, wenn er weiß, ob und was er für ein Möbelstück herstellen soll. Beim Laden einer Internetseite ist es ähnlich: Warum sollte ein Bild bereits zu Beginn geladen werden, wenn seine Position aber erst am Ende der Seite ist. Es also noch gar nicht klar ist, ob es überhaupt angezeigt werden braucht.
Um für ein sukzessives Nachladen von Bildern und Videos zu sorgen, gibt es das Lazy Loading. Zum Thema Bilder und Videos erzähle ich Dir weiter unten gleich noch mehr.
Eine andere Methode ist das Caching, also das Nutzen eines Zwischenspeichers. Auch dafür gibt es etablierte Plugins, die einen ganz guten Job machen. Manchmal sogar zu gut: Gerade beim Entwickeln einer Site kann es ziemlich lästig sein, wenn Änderungen vermeintlich nicht übernommen worden sind, in Wirklichkeit aber die Vorgängerversion im Cache festhängt.
Design im grünen Bereich
Modernes, nachhaltiges Webdesign ist darauf aus, gleichermaßen optisch ansprechend, nutzerfreundlich und effizient zu sein. Effizient was den Verbrauch von Energie betrifft, aber auch effizient im Sinne von Langlebigkeit. Seiten mit einem durchdachten, durchaus dynamisch anglegtem Design- und Contentkonzept verbrauchen weniger Energie in Aktualisierung oder Ausbau.
Bilder und Videos – die Ressourcenkiller minimieren und Ladezeiten verbessern
Eine Menge Einspar-Potential gibt es bei Bildern. Ich möchte fast behaupten, dass das auf den meisten Internetseiten den dicksten Brocken ausmacht. Hoch aufgelöste Bilder oder auch Videos sind beim geladen werden echte Stromfresser. Daher kommen dem richtigen Dateiformat und der richtigen Auflösung eine große Bedeutung zu.
Meine Empfehlung dazu ist, Bilder bereits vor dem Hochladen in die maximal benötigte Größe zu bringen und in einer geringeren Auflösung zu speichern. Bilder frisch aus der Kamera mit 4000 Pixeln Breite und mehr sind definitiv oversized auf einer Webseite. Probiere ruhig einmal aus, wie stark du Bilder komprimieren kannst ohne einen nennenswerten Qualitätsverlust – du wirst überrascht sein, was möglich ist. Jedes dadurch mehrfach nicht geladene Pixel läppert sich auf Dauer im Energieverbrauch.
Die Bildformate jpg, gif und png sind den meisten geläufig, inzwischen gibt es aber weitere Bildformate wie das webP oder AVIFs, die Bilder noch besser komprimieren können bei noch minimaleren Qualitätsverlusten. WebPs sind bis zu drei mal kleiner als PNGs und bis zu 25% kleiner als JPGs. Leider ziehen die Browser noch nicht alle mit, aber Plugins wie z. B. ShortPixel für WordPress bieten Fallback-Lösungen dafür an.
Im Web wird nur das Farbformat RGB benötigt: Eine Konvertierung von CMYK in RGB reduziert die Bildgröße zusätzlich. Auch das Entfernen von EXIF-Tags am Bild (darin sind z. B. GPS-Daten der Aufnahme, Kamera-Typ, etc. hinterlegt) führt zu besseren Kompressionsraten.
Grundsätzlich ist zu überlegen, wie sparsam oder wie inflationär Bildmaterial auf der Site platziert wird. Es ist eine Permanentfrage im Webdesign, welche visuellen Elemente den Inhalt sinnvoll unterstützen und welche schlicht überflüssig sind. Moderne CMS bzw. Website-Builder bieten zudem die Möglichkeit insbesondere in der responsiven Smartphone-Ansicht Bilder auszublenden. Wenn man nicht ohnehin von vornherein einen Mobile-First-Ansatz gewählt hat.
Es spricht sich erfreulicherweise herum, dass Bilderslider im Kopfbereich einer Seite weder ihr Ziel erreichen geschweige denn gut sind für die Performance. Falls Dir das noch nicht klar ist, dann flüstere ich Dir zu: „It’s not a crime to kill the slider!“
Videos
Videos einzusetzen nur für das schicke Aussehen ist keine besonders gute Idee im Sinne von grünem Webdesign. Wenn Du Videos einsetzt, dann ist es sinnvoll, wenn Du sie bei YouTube oder Vimeo hostest und darüber auf Deiner Website einbindest.
Typographie
Ja, Schriften sind gerne Teil des Brandings: Hier ist weniger klar mehr. Mehr unterschiedliche Fonts machen eine Site unruhig und unübersichtlicher. Gut ist, wie bereits oben erwähnt, Schriften lokal einzubinden und nicht von externen Quellen einzusammeln.
Websichere Fonts sind natürlich eine Alternative, aber doch meistens etwas langweilig. Sie sind allerdings von der Energiebilanz günstig, weil die Schriftart auf den Ausgabegeräten bereits installiert ist und daher auch nicht extra von der Website geladen werden braucht.
Farben
Weiß ist hell und verbraucht mehr Strom. Als Nutzer könnte man nun im Ausgabegerät den Dark Mode einstellen, um energiesparender unterwegs zu sein. Aber ich kann mich damit nicht besonders anfreunden. Im Sinne der Dark Mode-Idee nun dunkle Websites zu entwickeln finde ich auch nicht immer passend. Mir geht dabei Freundlichkeit und Leichtigkeit verloren. Man muss bei dunklen Websites schon ein sehr gutes Designhändchen haben, wenn die Site gut und nicht ungewollt düster wirken soll.
Animationen und PopUps
Boah, was ich in meiner Webdesignerkarriere schon an Animationen gesehen habe: In den seltensten Fällen waren sie der Site wirklich zuträglich. Ich rede jetzt nicht von Mouse-over-Effekten, die sind durchaus nützlich, nein, ich rede z. b. von Mausezeigern, die Glitzerbänder hinter sich herziehen und ähnlichem Gedöhns.
Getoppt wird das von nervigen PopUp-Bannern: Gerne hätte ich mal eine Statistik, wieviel CO² gespart werden könnte, wenn die Teile nicht permanent weggeklickt werden müssten. Das geht auch umweltfreundlicher. Wie hier: Bette z. B. ein Newsletterangebot in den Content ein. Das kostet nicht viel Platz, bei Nichtbedarf wird unkompliziert drüber hinweg gescrollt.
Werde ein Insider
Pushe Deine Website: Trage Dich ein für topaktuelle, trendige Web-Infos und exklusive Mini-Workshops für meine Online-Familie. Kostenfrei.
100 % wirksame, praxisorientierte Inhalte.
0 % Spam.
Die Newsletter-E-Mails erreichen Dich über den Anbieter Sendingblue. In den Datenschutzhinweisen erfährst Du mehr dazu. Eine Abmeldung ist natürlich jederzeit mit einem Klick möglich!
Wertvolle Inhalte, die leicht zu erreichen sind
Eigentlich ist es ganz einfach: Je einfacher relevante Inhalte gefunden werden können, desto energieeffizienter und damit nachhaltiger. Das finden Nutzer prima, Suchmaschinen auch, hoffentlich auch der Websitebetreiber und umweltfreundlicher ist es obendrein.
Content, der Fragen beantwortet
„Stöbern Sie gern auf meiner Website!“ Diesen Satz habe ich gefressen! Wenn ich auf eine Website komme, dann will ich etwas finden und im besten Falle auf dem Silbertablett präsentiert bekommen.
Dieser Satz zeigt, dass sich der Websitebetreiber nicht mit Fragen und Ansprüchen, die an die Inhalte seiner Site gestellt werden, auseinander gesetzt hat. Was ist die Folge? Entweder unnötige energieraubende Suche auf der Site oder – klick weg – energieraubende Weitersuche in der Suchmaschine. Beides ist nicht gut.
Klare Ansage!
Beschäftige Dich mit den Inhalten, die Deine Nutzer brauchen und zufriedenstellen. Denn jede Weitersuche bedeutet weiteren Stromverbrauch.
Nutzerfreundlichkeit – ein besonders nachhaltiger Faktor
Die Investition in intensive Gedanken um die Nutzerführung auf einer Site lohnt absolut. Je durchdachter die Navigation und Seitenaufbau, desto einfacher das Auffinden von Inhalten. Wenn Du die 9 Tipps für eine starke Website umsetzt, dann bist Du in diesem Punkt auf einem sehr guten Weg – versprochen!
Die Navigation verschafft den Nutzern Klarheit, wo sie welche Information am ehesten finden können und wo sie sich gerade befinden. Klar benannte Menüpunkte sind dabei wichtig: Halte Konventionen bei und sei an der Benennung der Menüpunkte nicht kreativ.
Insbesondere wenn Du eine Webseite hast mit vielen Einzelseiten, dann kann es eine echte Herausforderung sein, eine kluge und nutzerfreundliche Navigationsstruktur zu entwickeln.
Jeder Nutzer, der von einer Seite abspringt, ohne sein Ziel zu finden, ist aus auch aus Sicht von nachhaltigem Webdesign ein Verlust. Gestalte daher Deine Seiten zielführend: Das gelingt umso besser, desto genauer Du diese Ziele und den Weg dahin kennst.
Suchmaschinenoptimierung
Bei jeder Suchanfrage wird Energie verbraucht: Google selbst dazu spricht von ungefähr 0,0003 kWh – kommt natürlich unter anderem auf die Verbindungsgeschwindigkeit an.
Logisch weitergedacht ist eine höhergerankte und damit sichtbarere Seite effektiver. Je öfter sie genutzt wird, desto stärker rentiert sie sich energetisch gesehen.
Finden Nutzer die richtigen Inhalte über die Suchmaschinen, dann verringert sich das Anfragevolumen. Betreibst Du auf Deiner Website eine Suchmaschinen-Optimierung (SEO), so unterstützt Du das.
Eine weitere Idee ist es, Suchmaschinenbots und Nutzer nach Ländern auszuschließen. Wenn du partout keine Kunden aus bestimmten Ländern hast, dann kannst Du über Plugins Länder oder IP-Adressen von Deiner Site aussperren. Aber da sollte man schon wissen, was man macht, um nicht aus Versehen wichtige Suchmaschinen außen vor zu lassen. Zudem lohnt sich das nur dann, wenn ein wirklich hohes Aufkommen von Besuchern aus diesen nicht gewünschten Ländern kommen.
Zusammenfassung und Fazit
Nachhaltiges Webdesign trägt definitiv zum Klimaschutz bei. Es ist klar, dass man nicht komplett auf Null herunterkommt, aber Stück für Stück die Website grüner zu machen, solltest Du auf dem Schirm haben. Zumal eine klimafreundliche Internetseite zusätzlich für Dich und Dein Business viele Vorteile bringt.
Zwei Gedanken noch on Top:
Ein weiterer Schritt ist, die CO2-Emissionen, die man nicht vermeiden kann, mit freiwilligem CO2-Ausgleich zu kompensieren. Ich war erstaunt, wie viele Projekte es lokal vor Ort gibt, die Unterstützung gut gebrauchen können. Suche doch selbst mal – am besten mit der Suchmaschine Ecosia, die Bäume für Suchanfragen pflanzt.
Der zweite Gedanke ist: Bewusstsein schaffen. Vielen ist gar nicht klar, dass eine Website und die Nutzung des Internets eine so eine starke Auswirkung auf Klima und Umwelt hat. Hast Du denn schon einmal geprüft, wieviel CO2 Deine Site bei jedem Besuch verbraucht? Das kannst Du sehr einfach auf websitecarbon.com machen. Ein weiteres Tool, dass die Nachhaltigkeit Deiner Site abklopft ist ecograder.com – echt empfehlenswert!
Was sind Deine nächsten Schritte, um den CO2-Fußabdruck Deiner Webseite zu verringern?
Ich bin gerne Frau der Tat: Mit einem „müsste man mal“ wird es selten etwas. Daher bitte ich Dich, dass Du hier und jetzt eine 10 – 30 Minuten-Aufgabe anpackst, um das Webdesign Deiner Site nachhaltiger zu machen.
Sehr gerne unterstützen wir Dich dabei, denn wir sind felsenfest davon überzeugt, dass sich nachhaltiges Webdesign rundum positiv auswirkt. Will doch mal alles: Lass Deine Seiten supergut aussehen und gleichzeitig erfolgreich und umweltfreundlicher sein.
Die Autorin
Elke Petersen-Rusch ist Webdesignerin seit über 20 Jahren. Unzähligen Unternehmen, Praxen und Vereinen hat sie zu lebendigen Internetpräsenzen verholfen. Das Verbinden von Technik und Design ist genau ihr Ding – im Gegensatz zu Technikgeschwurbel. Als badisches Urgewächs lebt sie mittlerweile im Naturpark Aukrug mitten in Schleswig-Holstein – und liebt sowohl Spätzle als auch Grünkohl.
Gefällt Dir der Beitrag? Dann freue ich mich über eine Empfehlung:
Das könnte Dich auch noch interessieren
Website Marketing
Deine Website als aktive Marketing-Plattform: Steigere mit Website Marketing organischen Traffic und mache Besucher zu begeisterten Kunden.
9 entscheidende Faktoren für erfolgreiches Webdesign
9 entscheidende Faktoren, die dein Webdesign optimieren und Kunden anziehen – gestalte jetzt deine Webseite erfolgreich!
Website-Pflege und Betreuung: Warum regelmäßige Pflege ein Muss für den Website-Erfolg ist
Website-Pflege: Wie regelmäßige Betreuung den Erfolg deiner Webseite beeinflusst und wie du deine Online-Präsenz optimierst und lebendig hältst. Mit Checkliste Content-Pflege.











0 Kommentare